目录
目录X
揭秘动易SiteAzure的全新后台管理界面
在全新架构的动易SiteAzure中,我们决定抛弃旧交互界面,打磨出新的交互逻辑和视觉界面。新SiteAzure的管理界面将更加符合政府用户实际交互需求和视觉感官需求。
在设计全新的操作界面前,动易研发中心的UI/UE小组,经过了充分的调查和长时间的深思熟虑,吸收了众多软件的设计精华,同时融入了我们多年的界面设计与交互经验,利用最受欢迎的 bootstrap 前端开发框架打磨出了全新的动易SiteAzure 后台管理界面。
那么,全新界面都有哪些看点?
一、更加炫酷的UI,流行扁平化设计,操作更方便更人性化
动易软件经典的蓝色系风格一直引领网站管理软件的设计趋势,但随着移动互联网时代的到来,用户对网站界面提出了新的需求,旧架构的后台界面设计已稍显落后,新SiteAzure针对移动互联网特性进行开发设计。
在界面设计上,全新架构的动易 SiteAzure 后台管理界面 UI 参考了 Google Material Design 规范,Material Design 是一种领先的视觉设计理念,汇集了经典设计的原则和规则,科技的可能性和规范。全新界面设计重视用户体验和人性化,为用户打造时尚而简约,功能强大却易用的用户体验。

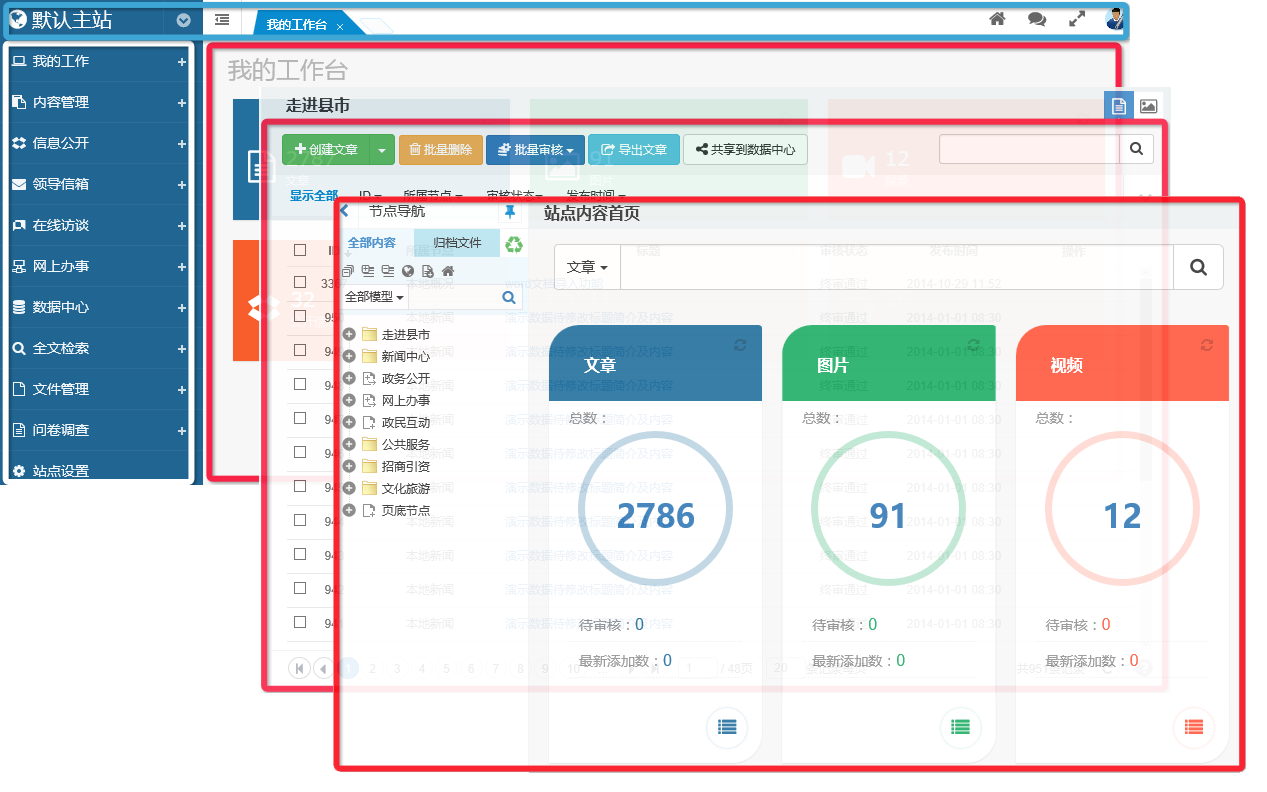
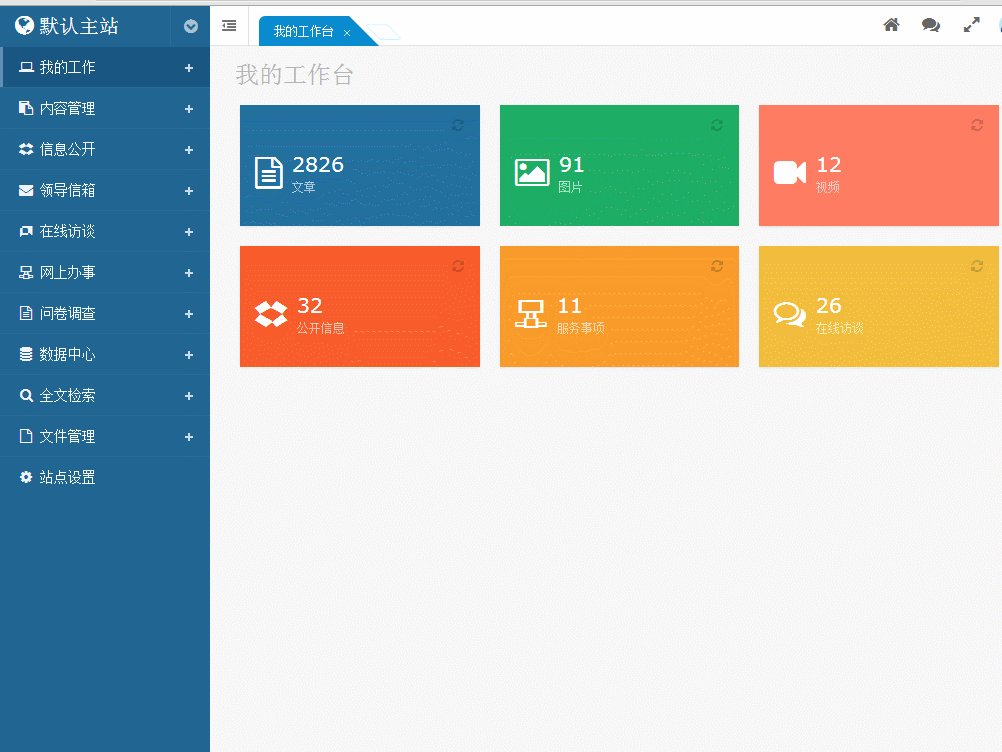
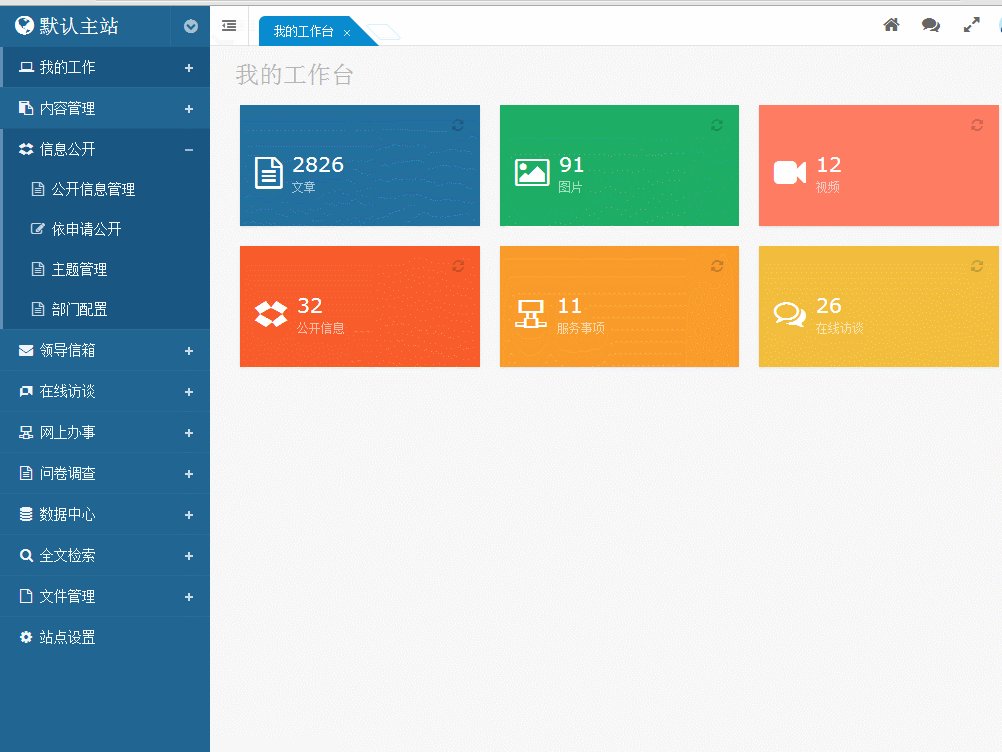
后台管理界面整体布局图
白色区域:左侧功能菜单区;
红色区域:右侧主体功能页面区;
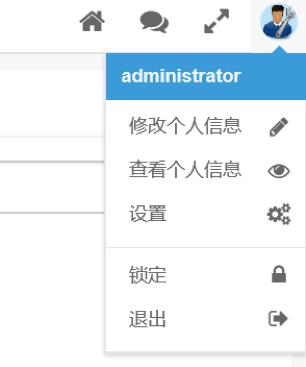
蓝色区域:顶部切换及操作区(站点切换、选项卡切换、操作信息提示、全局或者个人的一些操作按钮);
二、动画效果使操作步骤更为立体、操作效果更为直观简洁
全新架构的动易SiteAzure 后台管理界面利用 HTML5 和 CSS3 技术,在界面操作中运用了众多动画效果,如光标波纹效果、内容自检效果、超精美的图表动画效果等,这些交互动画能够提高产品的友好性以及有效增强网站的体验效果。

光标波动纹效果
(鼠标点击界面左侧导航菜单中的功能按钮时,可以看到按钮颜色迅速发生变化,向石头投入湖面一样产生一波涟漪。)

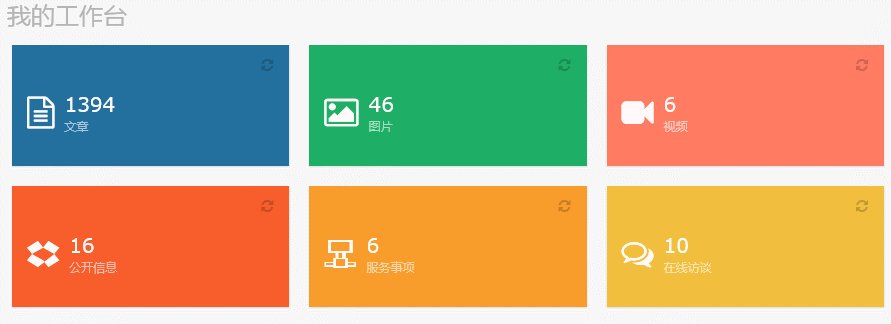
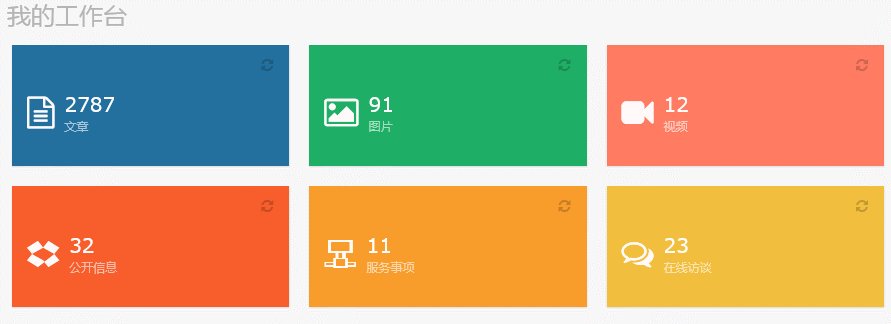
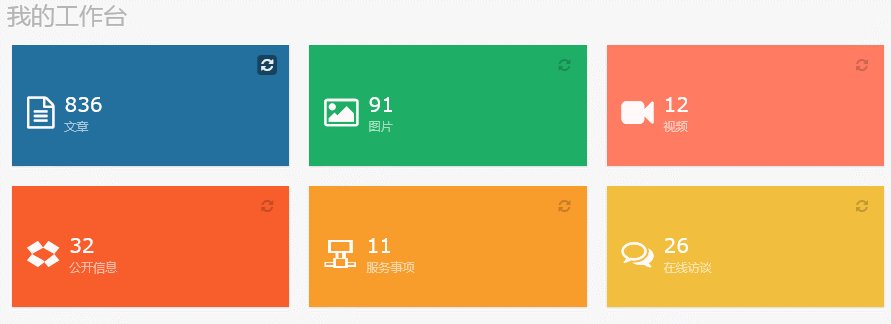
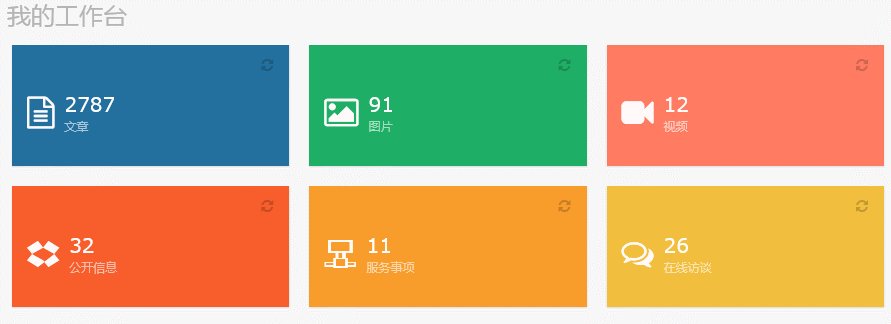
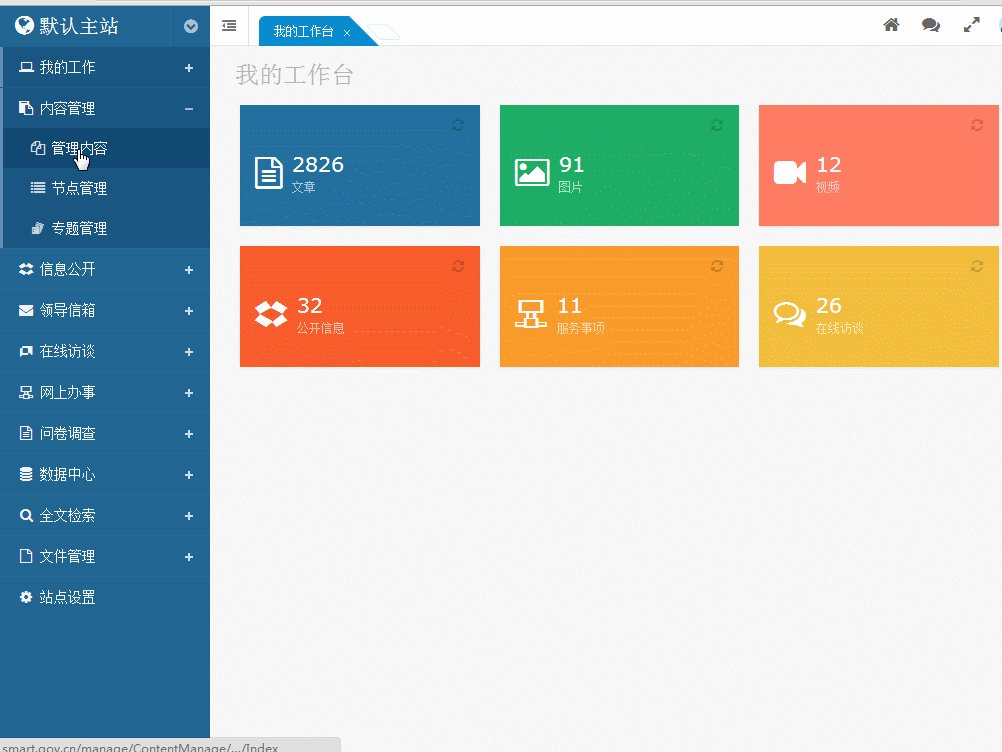
超酷的内容自检状态
(进入内容管理,系统会自检当前栏目的内容数据,点击数字即可进入相关栏目)

超精美的图表动画
(查看图表时,在初始化数据的时候会出现很一种渐现的动画特效)
适当的动画效果使界面平滑显示而不是死板地呈现,让用户理解界面的变化,让网页的交互动画变得更加活泼风趣,使用户操作步骤更为立体,操作效果更为直观简洁,丰富用户体验。
三、基于响应式设计,可以充分实现响应式布局、适配移动设备
我们正处在移动互联网快速发展的时代,智能手机和平板的普及,也就意味着越来越多的用户会通过移动设备访问互联网。移动互联网的快速发展,用户对网站界面设计的要求越来越高。
全新架构的动易SiteAzure 的管理界面符合最新HTML5.0标准,可以充分实现了响应式布局、适配移动设备,无论用户正在使用 PC 、平板电脑或者手机,无论是全屏显示还是非全屏的情况,无论屏幕是横向还是竖向,页面都能够实现自动调整以适应不同设备。
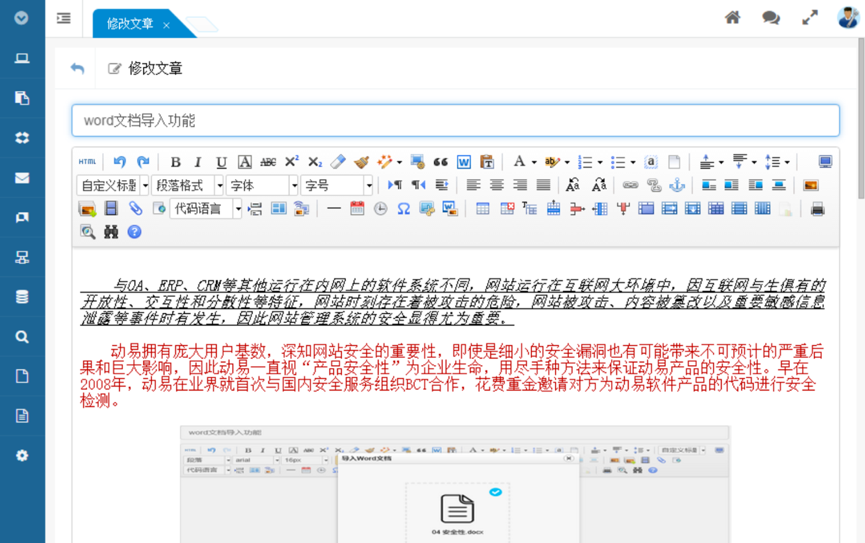
如下图,同一内容编辑页面在手机端和平板端打开的效果对比,系统都可以完美适配。

手机端界面

平板端界面
基于响应式设计的后台管理界面可以满足受众需时需地使用任何移动设备上网的需要,提高用户满意度,更好地适应移动互联网发展需求。
四、集合丰富的控件,方便功能的优化扩展, 生成丰富的交互式用户界面
产品设计是对产品界面、功能选择和意义的组合,使其可以满足用户的需求。旧架构产品具有强大的功能的产品的同时,易用性、人性化也得到众多客户的称赞。新架构产品同样延续了这一特性,在设计的时候以“以人为本”为出发点,重视用户体验和人性化设计。
为增强用户体验,全新架构的动易SiteAzure 集合了丰富的控件(约50种的控件种类)让用户操作起来更为简便,更好的功能实现、更高的效率使用户产生愉悦的用户体验。这些出色的控件包括,如针对表单的邮箱后缀自动补全控件、图片上传控件、树形控件等。
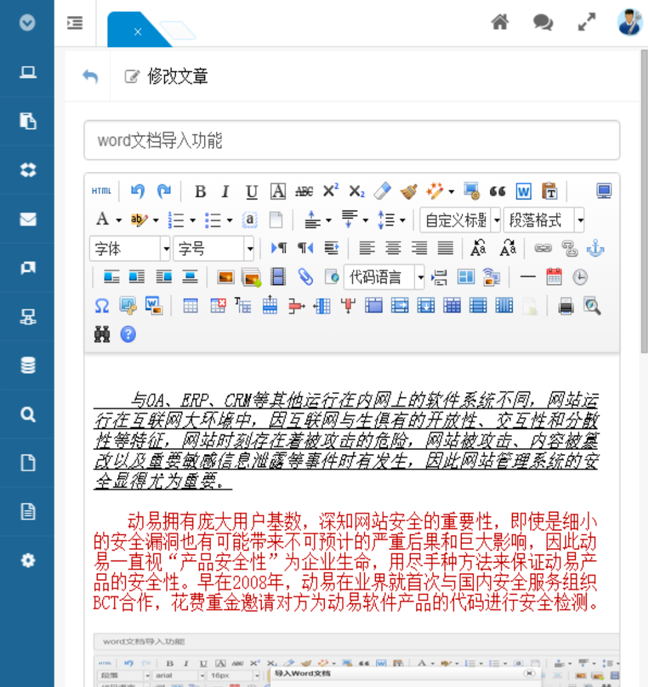
此外,动易SiteAzure 还对一些大型控件进行了选型和完善,如全新升级的内容编辑器,在保持原有编辑器功能的基础上,加入了 Word 文档直接导入、一键格式化红头文件、三屏无缝内容输入等功能;再如可视化图表控件,直观,生动,可交互,支持折线图(区域图)、柱状图(条状图)、饼图(环形图)等常见图表类型。
丰富的控件方便系统功能的优化扩展,操纵简单,提高了使用效率,提升系统易用性和人性化 。
五、字体图标增加系统网页灵活性和兼容性
有些时候我们会遇到这样的情况:在不同屏幕分辨率中,有些Web中使用的图标放大后会变得模糊不清。旧架构后台界面的图标基本都是使用位图,同样会出现这样的问题。为了解决屏幕分辨率对图标影响的问题,全新架构的动易SiteAzure 采用了字体图标(Icon Font)来解决图标的兼容性问题。

在缩放情况下旧系统图标产生模糊

在缩放情况下新系统图标依然锐利清晰
字体图标是一种全新的设计方式,新架构使用字体来制作界面图标,具有如下优势:
● 图标字体比一系列的图像要小,一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求。
● 使用字体图标可以不受限于屏幕分辨率,很容易任意地缩放,图标进行放大时,不会变成模糊;
● 图标字体可以设置其任何大小,还可以添加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果;
● 浏览器兼容性较好(IE8+ 以及 FireFox 、 Chrome 、 Opera 等主流浏览器)
● 可以到很CSS很好支持
● 丰富了网页图标元素
● 矢量图意味着每个图标都能在所有大小的屏幕上完美呈现。新系统后台界面都是矢量图标,在Mac Retina 高分辨率的显示器上也能完美呈现。
动易SiteAzure 后台界面使用字体图标增加系统的网页灵活性和兼容性,网页能适应不同的分辨率,使其无论在垂直的PC电脑、平板电脑还是智能手机上,都能到达最好的视觉效果,保证了用户操作的流畅性。
六、纵向功能菜单创造更好的视觉感受
功能导航结构在网站设计中是起到决定性作用的,后台界面提供给用户的最直接最方便的访问后台内容的工具。移动互联网时代,界面设计需要配合不同移动设备屏幕,所以怎样处理导航就显得至关重要。
旧架构后台界面的功能菜单是采用顶部横向导航的形式,这样存在着一些不足之处:顶部功能导航占据了界面显眼的头部空间,使得界面操作空间变小,此外,还有跨设备的问题,在小屏幕上横向导航可能截断成多行。
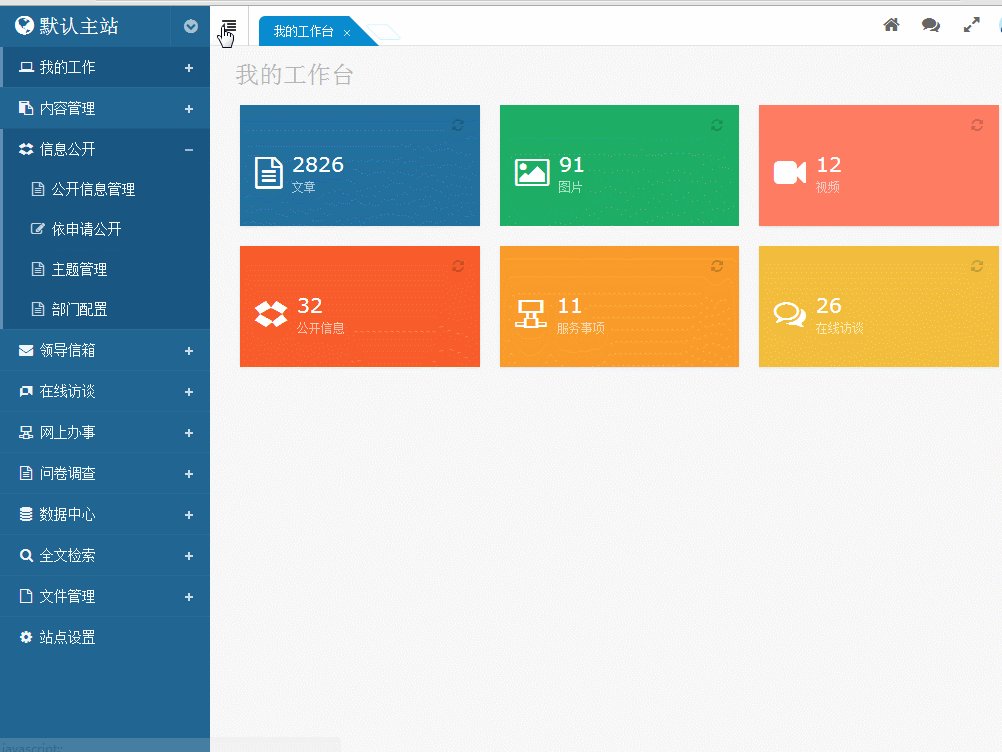
在全新架构的动易SiteAzure 后台界面中,功能导航菜单由横向改为了纵向,导航菜单使用收缩展开效果,可折叠导航菜单,还提供了点击隐藏菜单功能。这样的纵向导航释放大量空间,也释放了界面的头部空间,主体操作更明显,不会夺走网站内容的焦点,帮助网站创造更好的视觉感受。

纵向功能菜单演示
七、众多快捷操作方式优化操作体验
回忆一下,在旧架构中,如果在列表页中选择某几条信息,你是怎么做的?选择多条信息,需要用鼠标一个个移动来点选信息。而现在,在全新架构的动易SiteAzure 列表页中,而不需要这么麻烦了。

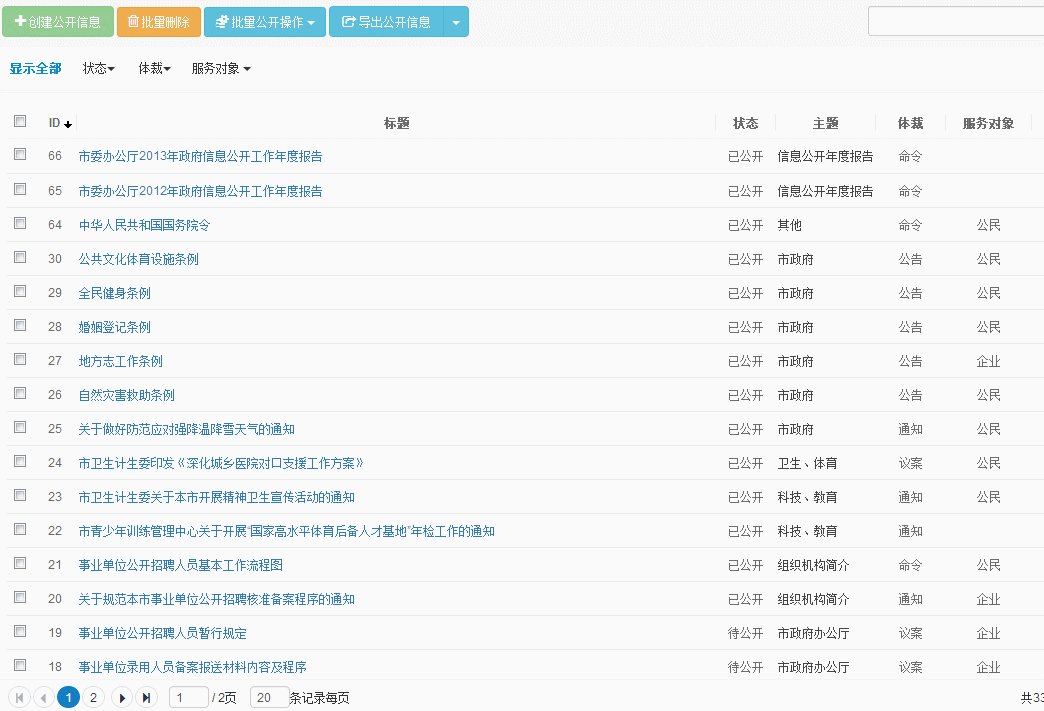
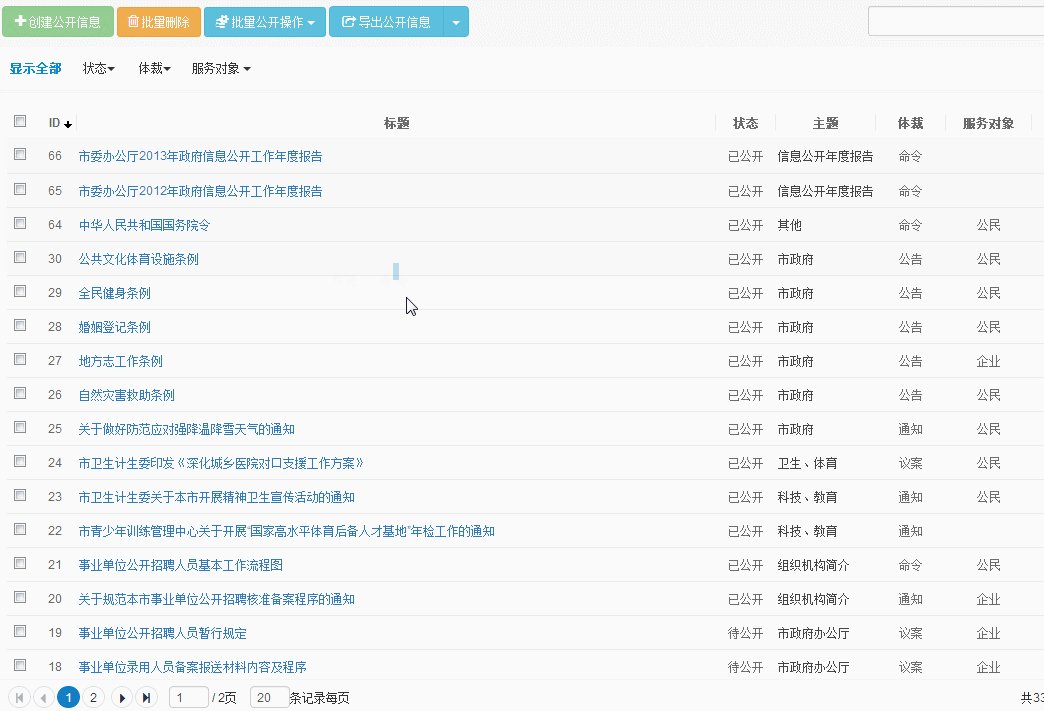
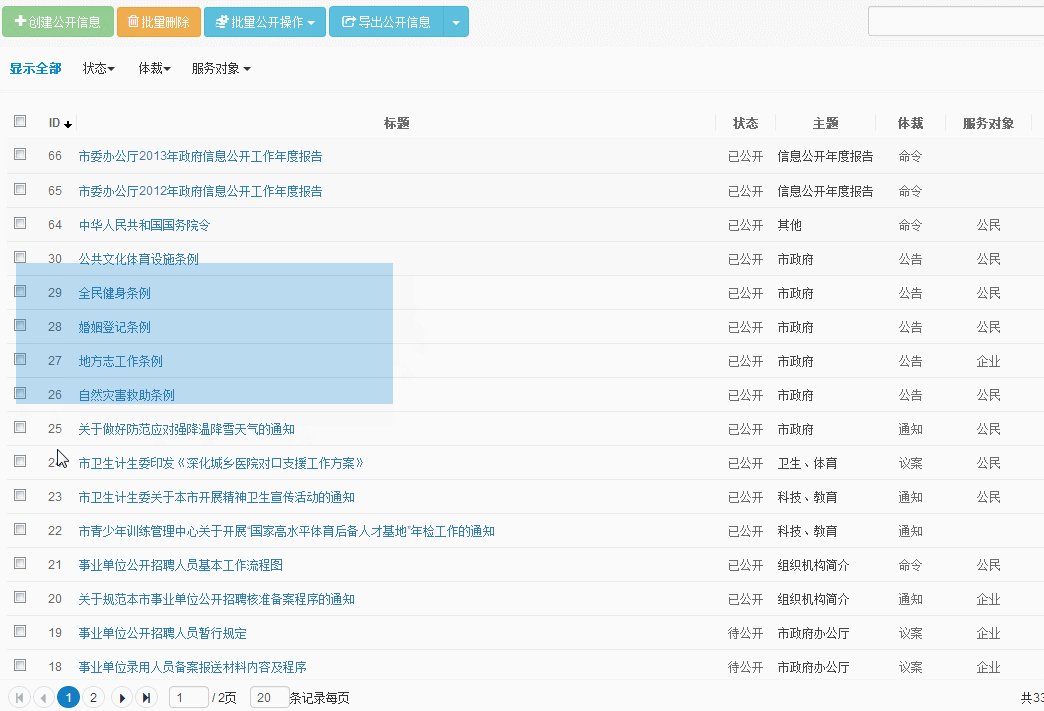
全新多选体验
新架构设计力求操作方便、安全,产品设计尽量化简操作上的复杂程度,增加易用性。动易SiteAzure 提供了众多鼠标快捷操作,如需要在列表页中选择某几条信息,我们只需在键盘上按着ctrl,使用鼠标滑选就可以完成多条信息的选择了。
除了以上的列表页的快捷多选,还有以下快捷操作方式:
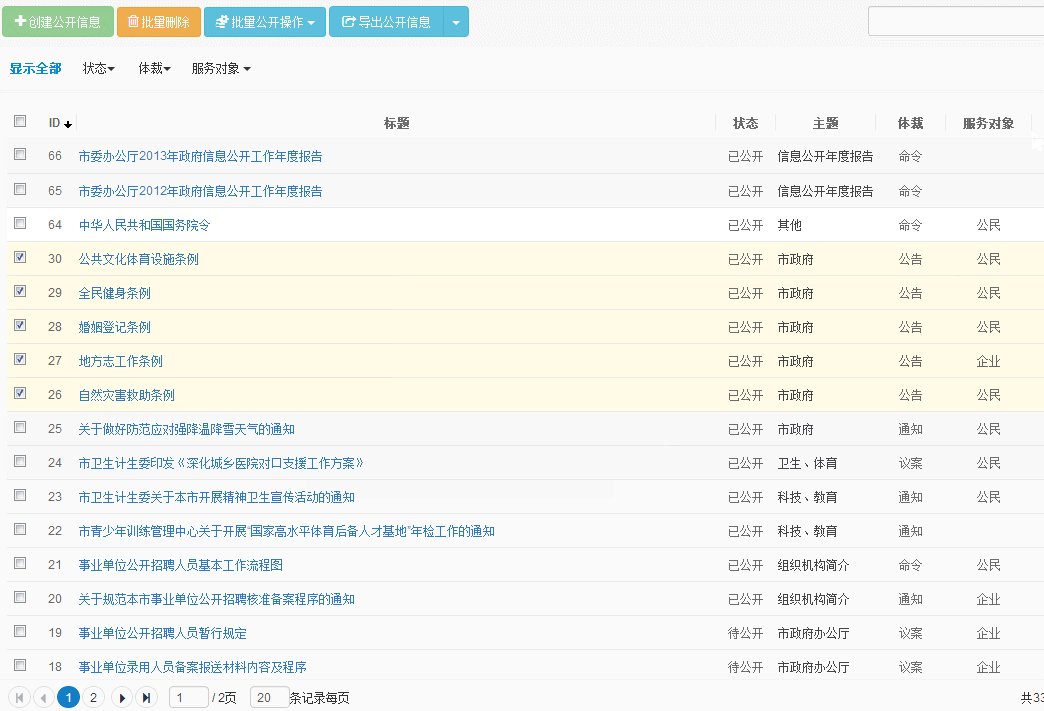
● 列表页的快捷排序功能。鼠标单击列表上方“标题”、“审核状态”“发布时间”即可进行相应列表的信息快捷排序。单击“标题”按首字符排序信息,单击“审核状态”按文章状态分类排序信息。单击“发布时间”按时间顺序进行排序信息。
● 列表页可以按多种方式进行刷选,包括可以按ID、所属节点、审核状态、发布时间(自定义选择或按月选择)。
● 列表页的快捷列宽调整。鼠标单击列表页列表边框即可拖动调整列宽。
● 列表页的快捷切界页面。使用鼠标滚轮快捷切换页数与条数。在页码填写框,滑动滚轮即可变换页码,如在填写框中滑到第3页,再按“Enter”即可到达第3页。还可以使用鼠标滚轮来选择页面显示的记录条数,在条数填写框,滑动滚轮即可变换条数,如在填写框中滑到第11条记录,再按“Enter”使页面显示信息数为11条。
这是一个体验为王的时代,所以我们在提供强大功能的同时,在系统界面的设计上也注重用户交互需求和视觉感官需求,在用户的角度上进行策划和设计,从多个角度去试验,在用户界面(UI)、操作流程、功能设计等多个方面去衡量用户使用感觉,做用户真正需要的东西。
扫描二维码关注动易官方微信,获取更多新产品信息!


用户登录
还没有账号?
立即注册